Whether you've recently completed a website redesign or are ready to begin one, understanding accessibility and usability for the web is important for any decision maker.
Both usability and accessibility direct how users experience your website. In a way, usability and accessibility can influence conversions and sales: you ultimately need a website that allows your target audiences to find the information they need.
Accessibility standards are defined for various types of users, and work to create web content accessible to a wide range of people with limitations. Disabilities and limitations considered include vision, hearing, learning, movement and cognitive.
Usability concerns how a general user interacts with your website. A general user is considered to be a person of average capabilities, however still requires a website that is easy to use. Creating a user-friendly website and optimal user experience is rooted in the efficiency, effectiveness and satisfaction of users finding information within the site.
In this post, special guest Sylvia Richardson will answer some commonly-asked questions about web accessibility and usability. Sylvia is an instructor for the Raleigh-Durham area Girl Develop It group, a nonprofit organization providing affordable programs to teach women web and software development skills. Additionally, she teaches an accessibility workshop through Girl Develop It.
In your own words, what is web accessibility?
Not everyone approaches the web in the same way. Various disabilities can affect a user’s experiences. At its core, web accessibility is about thoughtful design and removing barriers to access.
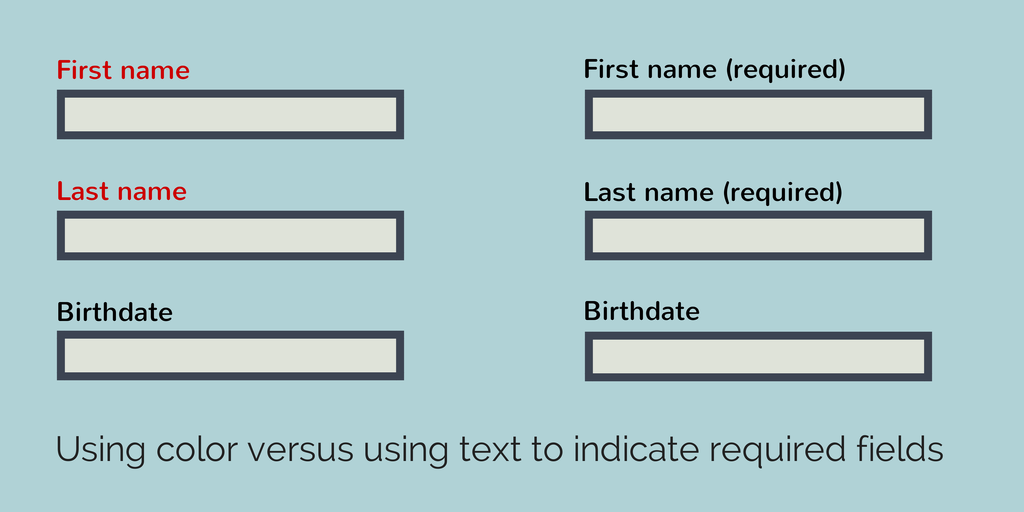
For example, red/green colorblindness is very common. If you have a form where the required fields are marked in red, a color blind user won’t be able to distinguish them. If you add some other marker, like an asterisk or the word “required,” you have just improved the accessibility of your site.

In your own words, what is usability?
Usability is the practice of considering the user’s needs when you design and build a site. A site is usable if it is easy to learn, easy to use, and satisfies your target audience.
For example, if your website sells shoes, you might add some simple ways to filter your products by style or shoe size.
Good usability comes from working directly with representative users to find out what they need and how they work. User experience designers often run regular focus groups and test several different designs to find out what works best.
In what ways do accessibility and usability overlap?
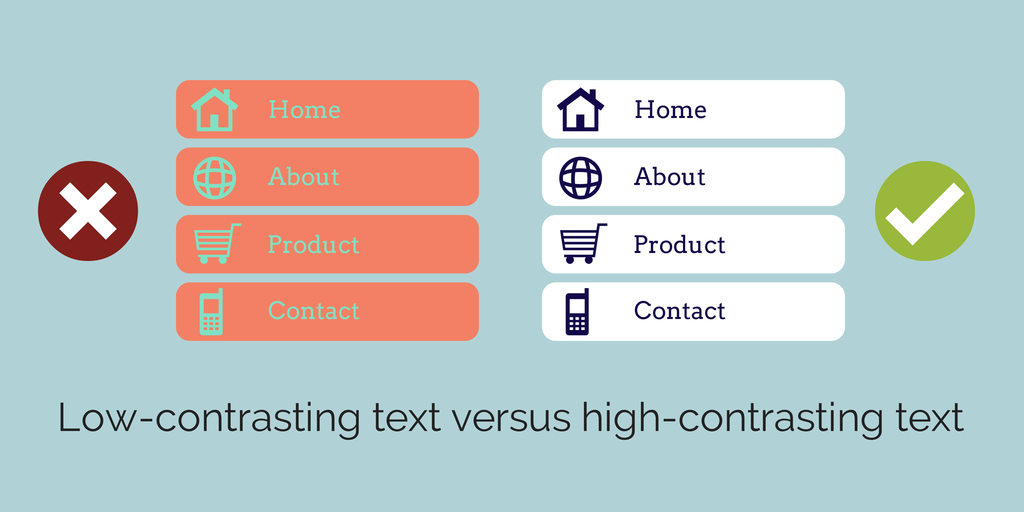
In many ways, I think of accessibility as a subset of usability. After all, accessible design is about making your site usable for everyone. Both practices involve considering your final audience and how they will interact with your site. Many accessibility rules, like not using low-contrast text, are also good for usability.

In practice, accessibility tends to be more standards-driven, while usability focuses more on iterative design and working directly with users. In part, this is because it takes focused effort to include disabled users in your test groups. In addition, many designers and developers must comply with rule-based legal requirements for accessibility.
Can one be implemented and not the other?
Yes, of course. In fact, it happens all the time. If none of your focus groups include people with disabilities and no one considers accessibility during the process, it is easy to overlook these needs. It is possible to end up with a beautiful, efficient design that works perfectly — as long as your audience has perfect vision, hearing, and mobility.
It is also possible to create a poorly designed, hard-to-use site that technically meets accessibility guidelines. In that case, all your users will be equally confused.
Does one have a greater role in the development process? What about the design process?
In a perfect world, user experience designers would be running tests and refining the user interface during every step of design and development, including after release.
In practice, usability design tends to be front-loaded. It occurs mostly during the design process. On the other hand, accessibility really needs to be considered during both design and development to work well, because it combines design features and technical coding practices.
How is accessibility determined for a specific website?
The most common way to check a site for accessibility is to verify it meets a set of standards like the Section 508 standards (for federal websites) or the WCAG 2.0 guidelines. There are some tools you can use to automate most of the checks, like verifying all the images on a site have an alternate, text-based description. Some checks will need to be done manually, however.
Editor's note: Accessibility is an industry term with legal definition in the United States.
How is usability determined for a specific website?
There are fewer firm rules for usability. As a rough guideline, if your users are happy and finding what they need, the site is usable. Formal usability testing involves taking a test group of users and watching them interact with a site and perform targeted tasks.
How much can an accessible website cost?
Less than you think, especially if you think about it from the beginning. As long as your designers and developers consider accessible design principles as they work, it will not add much (if any) cost to your project. If your HTML is valid and well-formed, there is a good chance it will work with assistive technologies like screen readers.
There are some exceptions. If your site has large amounts of multimedia content, producing transcripts and captions can be pricey, particularly if you use a professional service. If your site has a lot of complex, interactive features, especially ones that use plugins, your developers may need to invest extra time in making the application work with keyboard commands.
In contrast, remediating an existing website is more expensive because it requires changes to the code base.
How much can usability testing for a website cost?
A formal test conducted by outside researchers in a lab can be quite expensive, in the realm of $10,000. Fortunately, there are less expensive methods. There are some websites that provide test users and let you record a short session for $30-50 per test. If you have access to a captive audience, like internal users of a company application, the cost can be as low as a box of donuts.
About Sylvia Richardson
Sylvia Richardson is a researcher and web developer based in Durham, NC. Her background is in special libraries. She is interested in emerging web technologies, accessibility, and usability. Sylvia loves to help introduce people to new technologies and is excited about the chance to help more women join the Triangle's vibrant tech community.
DesignHammer's Thoughts
Developing and maintaining an accessible website requires the combined efforts of both the website developer as well as all content editors.
Anyone with the ability to edit content must understand, at a minimum, the fundamentals of website accessibility to ensure the website remains in compliance; a single content edit can break a site’s accessibility compliance.
For example, uploading a video without subtitles, or an audio files without an accompanying transcript renders content inaccessible. Less obvious examples include relying on color or images convey meaning, yet still violates accessibility standards/requirements. If your website is legally required to be accessible, these violations could prove costly.
Additional Resources on Web Accessibility and Usability from DesignHammer
- Comprehensive Guide to Website Usability Testing
- The Intersection of Usability, Accessibility and SEO (Part 1) — blog and SlideShare
- The Intersection of Usability, Accessibility and SEO (Part 2) — blog and SlideShare
- The Intersection of Usability, Accessibility and SEO (Part 3) for colorblind and hearing impaired users — blog and SlideShare
Want to improve how users experience your website? Contact us for usability testing and consultation.



Add new comment