When creating a new button, or other graphic element, to go on an existing page I find it much easier to work within the current design. The fastest way for me to do this is by taking a snapshot of the webpage I'm adding my new button to, open it in Photoshop and use it as my background layer. This way I can make sure my new button fits well in that specific design.
The problem with favcions is that they don't appear in just one place; they show up in many different contexts, at least one for each browser. So what I needed was a way to preview my favicon in the many browsers without the trouble of exporting from Photoshop, uploading to a web server and testing them individually.
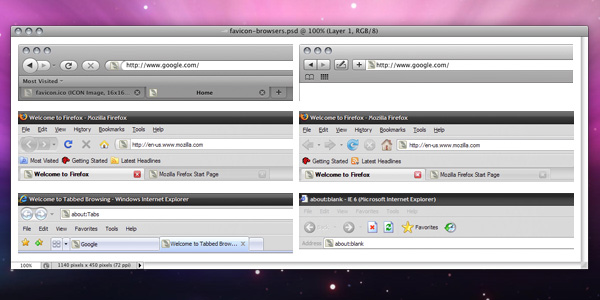
Photoshop has a great way to handle the issue of a single design appearing in multiple layouts. To start, I put together a Photoshop file of screenshots containing three of the most used web browsers today; Firefox, Safari and of course IE.
 Photoshop layer file of screenshots with favicon.
Photoshop layer file of screenshots with favicon.
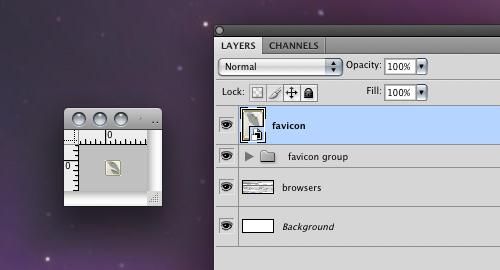
Next I created a new favicon design in my Photoshop file. Then converted it to a Smart Object by selecting only the layers used for my favicon from within the Layers palette. Once selected go to "Layer > Smart Objects > Convert to Smart Object", found in the menu bar. Now you can edit the new Smart Object by double clicking on it in the Layers palette. This will spawn a new window for you to work in, make your changes and save. This allows me to make my changes only once and have it show in all instances.
 Smart Object layer.
Smart Object layer.
Once I have the favicon (Smart Object) just like I want it, displayed in all browser windows, it's time to save it as a "favicon". I use a Photoshop plugin called ICOFormat.plugin. After downloaded and saved locally, unzip the file and place it in the "Plug-ins > File Formats" folder inside the Adobe Photoshop folder and restart Photoshop. Once I have the Smart Object open like in the screenshot above, I go to "File > Save As…" and select the "ICO (Windows Icon)" from the Format pull-down. Once saved, move it to the web server and add this code within the HEAD tag of your site.
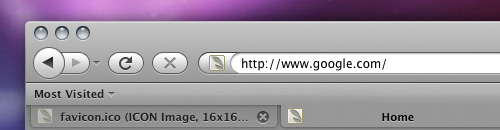
The primary motivation for setting up this Photoshop file was the gradient background in Firefox 3. Other browsers show the favicon in the white address bar. Some designs that worked well in those browsers didn't work in Firefox 3. Plus, in OS X, the inactive tab shows the favicon faded in color. The Photoshop file, provided at the bottom of this post, allows you to test your favicon design in each of these scenarios.
 Screenshot of Firefox 3.5 with favicon(s).
Screenshot of Firefox 3.5 with favicon(s).


Add new comment