A problem with the recommendations hover
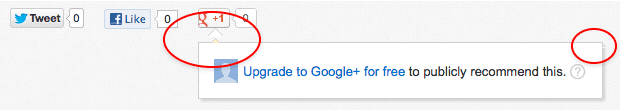
After adding the Google + button to our blog and news pages, I notice a display issue with the recommendations hover drop-down. It appeared to be slightly blown apart at the top, but how do I figure out what is causing this?

The problem found
Well, after spending some time reviewing the generated code, using firebug, I begun to think it wasn't Google's CSS causing the issue. So I searched through the Drupal core and Zen theme CSS and by process of elimination found the culprit. It was the normailize.css(scss) file in our Zen subtheme. It contained the responsive image declaration that was overridding the inline 'img' tag height value.One possible, but maybe not ideal, Fix
So how do you override, or disable, height:auto? That's a good question, because "auto" is the default setting for height. So the best solution I could come up with to override the CSS was by adding a fixed css height value for each image used. But what happens when Google changes the output… guess I'll have to fix again?
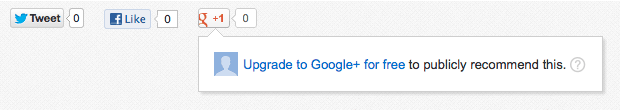
All fixed, for now...



Add new comment