Search Engine Journal provided some timely insight in their post “Google’s Core Web Vitals to Become Ranking Signals” (05/28/2020).
In the past several years, Google has broadened the criteria it assesses pages by to determine whether they are “good” content for users and has attempted to quantify this assessment into its search ranking algorithm. Google has announced the upcoming incorporation of its identified “Core Web Vitals” into a set of signals known as “Page Experience” that is slated to be incorporated into the algorithm next year. Currently, Core Web Vitals include:
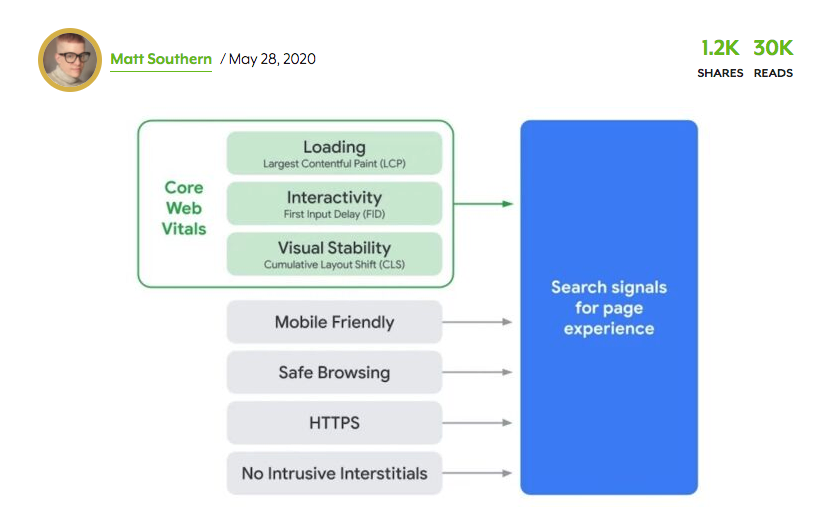
- Largest Contentful Paint: How long it takes for a page’s main content to laid with a current ideal of 2.5 seconds or faster
- First Input Delay: How long it takes for a page to become interactive with a current ideal of less than 100 milliseconds
- Cumulative Layout Shift: How much the layout unexpectedly visually shifts page content with an ideal of less than 0.1
Unlike many aspects of SEO, the Core Web Vitals are significantly impacted by page layout, front end implementation, ad behavior, and other interactive elements. Sites looking to rank well for the Page Experience signal should begin to assess how these Core Web Vitals can best be targeted now, before the signal is incorporated into the algorithm.
In addition to Core Web Vitals, the Page Experience signal is expected to incorporate Mobile Friendliness, Safe Browsing, HTTPS, and No Intrusive Interstitials.



Add new comment