More people seem to be learning about web accessibility as of late. Whatever the motivtion, be it written or unwritten legal requirements, expanding markets and/or profits, or human empathy, the end result makes websites more accessible to people with disabilities and is ultimately the right thing to do.
When it comes to accessibility, prospects and clients alike ask about "508 compliance". What they are referring to is actually Section 508 of the Rehabilitation Act of 1973, which is a U.S. government requirement that mandates federal agencies give disabled employees and members of the public access to information in a way that is comparable to the information accessed by others (i.e. able-bodied people).
Originally established with a unique set of guidelines in 1998, the law as amended in 2017 (effective 2018) recognized the World Wide Web Consortium's (W3C) Web Content Accessibility Guidelines (WCAG 2.0) as a universal, voluntary consensus standard for web content and ICT (internet & communications technology). While this was not initially viewed as the best course of action by everyone, it is now the new standard that modern technology must account for.
WCAG 2.1 has been released since then; although it was only an incremental, entirely backward-compatible update that included changes almost solely related to web accessibility on mobile devices.
But are there any tools that can be deployed beyond even the latest from W3C?

Last month I had the opportunity to attend sessions at Drupal GovCon, hosted by the National Institutes of Health, in Bethesda, MD. While I have attended the conference for years, we decided that for 2019 we would only sponsor the conference rather than exhibit like we have done in the past. Doing this allowed us to focus more on professional development rather than business development.
Among the sessions I attended was one called Dyslexia tools - A good idea for 508+?, presented by Larry Gillick of U.S. Department of the Interior. In his session, he covered DoI’s adoption of OpenDyslexic– an open-source font created to increase readability for those with dyslexia. While some of the session covered the technical implementation of the font selector for the agency’s Drupal website, the question as to "why implement a relatively untested accessibility accommodation at all?" was also addressed. The answer to which seemed to come down to “why not?”, considering that the use of OpenDyslexic is optional... what harm could it do?
Back at DesignHammer, we are working on developing a new company website, and have since considered that maybe we should go beyond our current plans for WCAG 2.1 Level AA compliance. Should we opt for adding for OpenDyslexic, or other tools not covered by Web Content Accessibility Guidelines?

I pondered the question and began some research on the topic. One of the first hits was an article posted to the Eye on Design blog. As a member of AIGA, the professional association for design, I frequent the organization’s blog, and figured it was a good place to start.
Despite its appearance on a design blog, Can Fonts Really Help Those With Dyslexia? quickly moved from anecdote to scientific evidence. The author, who suffers from dyslexia, was clearly knowledgeable of the difficulties faced by dyslexics and delved into the science of both the disorder and the idea that fonts could help people cope better.
“The core idea behind dyslexia-friendly fonts is that each letter is designed so that it’s easier for a dyslexic individual to distinguish them, thus reducing errors and reading effort. The designers behind these projects suggest that the bottom heaviness of their new typefaces prevent them from turning upside down for dyslexic readers. Letters with sticks and tails—like b, d, p and q—vary in length so that readers don’t confuse them. Many of the fonts’ websites, though not all of them, emphasize that these designs are ‘not a cure for dyslexia’ but instead a ‘reading aid.’”
Unfortunately, as was introduced back at Drupal GovCon, there isn’t much scientific evidence for the effectiveness of fonts such as OpenDyslexic.
The author decided to Dr. Guinevere Eden, a professor in the Department of Pediatrics at Georgetown University and director of their Center for the Study of Learning (CSL).
“What does all this mean for dyslexia-friendly fonts? Writing for an online resource that supports parents of children with learning difficulties, Eden puts it this way: It’s unlikely these types of fonts ‘will help people with dyslexia a great deal,’ she writes. ‘That’s because the fundamental problem of dyslexia is mapping the shapes of the letters to the right sound units.’ The fact that letters are muddled and mirrored is an effect of dyslexia; it’s not what’s causing the reading difficulty.”
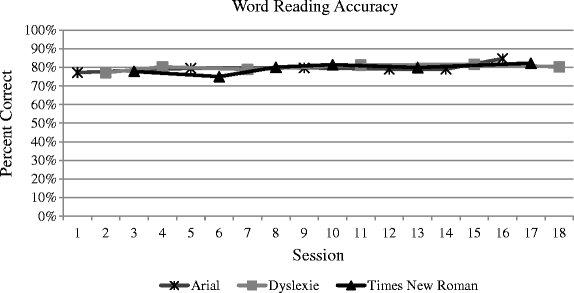
Next on my reading list was The effect of a specialized dyslexia font, OpenDyslexic, on reading rate and accuracy. The study, published in the Annals of Dyslexia, investigated the extent to which reading rate or accuracy of elementary students was impacted by OpenDyslexic vs. Arial and Times New Roman. The result of the peer-reviewed study was: “based on visual and statistical analysis, there is ‘no evidence’ of OD having a positive effect on reading speed or accuracy.” Of similar interest to other designers, was the separate deduction that the study also failed to detect any discernible difference between Arial and Times New Roman.

Other studies seemed to reach the same conclusion. While some participants may have preferred fonts such as OpenDyslexic, their reading rate and accuracy didn’t improve. While not necessarily studied, it was suggested by some that there could be a placebo effect; and even if the fonts didn’t help directly, they may give dyslexics either additional confidence or at least more comfort in everyday reading.
So, will we be adding OpenDyslexic to our 2019 redesign? We haven’t decided yet. My research left room for thought, and questions of pushing accessibility compliance past the WCAG standards.


Add new comment