Sorting Events by Date Using WordPress Custom Post Types
An Events Custom Post Type for WordPress MultiSite

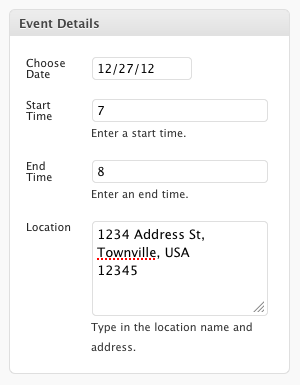
Recently at DesignHammer I've been working on a WordPress MultiSite project that required us to build a fairly feature-rich theme from scratch. As such, it was important that any custom features work fluidly within the MultiSite framework. We needed some custom widgets, custom post types, and a few other bells and whistles. One thing we were trying to achieve was an Events listing solution that was fundamentally simple. Date, times, location and a description.
Many of the events plugins out there seem to store their data in a database table specifically created for the plugin, something that won't play nice with MultiSite. The ideal solution would be a list of events that stores its data in each network site's unique database table structure. Therefore, we chose to set this up as a custom post type with a date picker attached to a custom meta box. We would store the date in a custom field. Simple enough. One thing that had us racking our brains for a while was how to sort the dates in a useful way.
Listing the posts sorted by the custom field itself was the first step, but this wasn't very useful. When querying by post type and listing out the events, by default we would get back either the first post in the list, or the last post. However, it would be infinitely more useful to check for the current date, and show the post that was most relevant to the current date. In other words, show the most current event.
In the hopes of saving someone else some anguish, here's how we did it.
Prerequisites:
- For our meta boxes, we used this clean and efficient method for generating and linking them up with our custom post type.
- For our date picker, we used Kelvin Luck's date picker jQuery plugin.
- To tie the two together, this article proved useful.
Building the Meta Box
In order to support the date picker, we have to add a meta box type to the "framework" we're using to build the meta boxes. Together with the JS for the date picker, here's the code that we're using to display the "date" meta box:
This is added to the show() function, which allows the meta boxes to be displayed on the post edit page. Note that we're converting the information that's stored as the date to the format 'm/d/y'. That's because we're storing the date field as a unix timestamp. I'll explain why in the next step:
Storing the Event Date
At first, we were storing the event date as produced by the date picker, your usual 01/01/11 date format. This is useful to the user as a recognizable date format, but not very useful for database sorting. So while preserving the human-readable date in our custom field, we convert the date to a unix timestamp while saving the meta box:
Here (line 6) we insert an if statement that says basically "if the field type is equal to 'date', convert it using strtotime to a unix timestamp." Now we're ready to start our queries and sorting!
Displaying our Events
In order to give the user some flexibility as to where the events are displayed, we've built our own widget to serve as the platform for listing the events, using the WordPress widget API documentation.
We'll be performing the query inside of the widget function. This query can of course be performed anywhere in your theme template at the beginning of the loop.
The Wp_Query class documentation helped us to put together our query.
In this query, we want to get all the posts from our custom post type, in this case "Events". We want to show exactly 1. Then we want to show all the posts that are greater than or equal to the current date, and sort them in ascending order. Here are the arguments for that query:

Since we've previously stored our date as a unix timestamp, we need to convert it back to a more human-readable format. So we've used the date() function to take our timestamp and turn it back into our $pretty_time format; m/d/y.
To sum up, we now have a custom post type that contains a custom field meta box to hold the date, and a useful way to sort our events which makes sense to the user. This custom post type could easily be extended to include more information as needed.
